WSL2, Docker Desktop for Windows, VSCodeでの開発環境を整える
WSL2が使えるようになった
いつのまにかWindows 10 1909にもバックポートされていたので、プライベートのPCや会社のPCに
- Windows 10 Home
- WSL2
- Docker Desktop for Windows
- VSCode Remote Containers
の組み合わせで開発環境を構築してみた。
WSL 2 Support is coming to Windows 10 Versions 1903 and 1909 | Windows Command Line
なおWSL2を使うには 2020/12/27時点の条件は以下の通り。
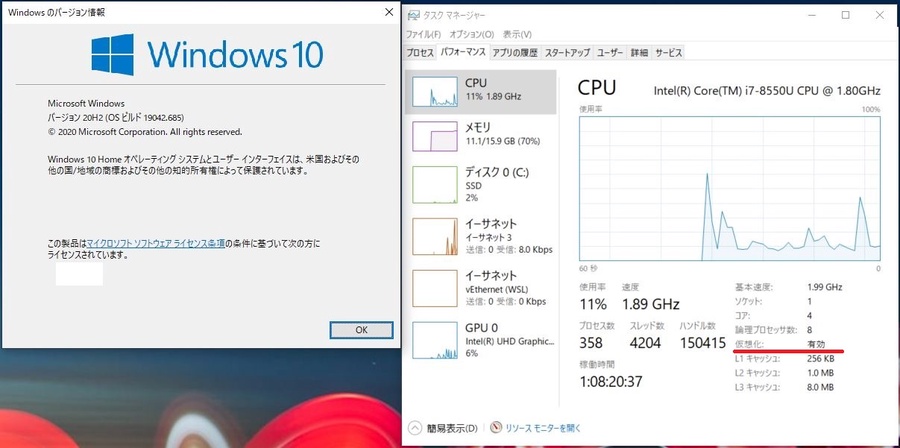
- CPU仮想化が有効になっていること
- x64システムの場合:バージョン1903以降、ビルド18362以上
- ARM64 システムの場合:バージョン2004以降、ビルド19041以上
Windowsキー+Rキーのショートカットから"ファイル名を指定して実行"を開き、 winver コマンドでWindowsのバージョンを確認できる。

WSL2のセットアップ
Windows Subsystem for Linux (WSL) を Windows 10 にインストールする | Microsoft Docs
上記公式の手順通りで行う(手動インストールを利用)
WSLの有効化
Linux用Windowsサブシステムの有効化を行う。 PowerShellを管理者権限で開き、以下のコマンドを実行する。
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestartこれで WSL1 が有効になる。これをWSL2にアップデートする。
WSL2への更新/仮想マシンの機能を有効化
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestartここまで終わったら 再起動 する。
これでWSL2に更新される。
Linuxカーネル更新プラグラムパッケージのインストール
x64用 WSL2 Linuxカーネル更新プログラムパッケージ
ダウンロードしたパッケージはmsi形式なので、ダブルクリックでインストールする。
WSL2を規定のバージョンとして登録する
wsl --set-default-version 2Microsoft Storeから好きなLinuxディストリビューションを入れる
MicrosoftStoreを開き、Ubuntuなどと検索すると出てくる。 (大きなファイルをダウンロードするので、出先でやらないほうがいい)
インストールが終わったら選んだディストリビューションがWindowsの普通のアプリの1つとしてWindowsのメニューに出てくるので、それを起動すれば使えるようになる。
Docker for Windowsのインストール
Docker for Windows release notes | Docker Documentation
2020/12/27時点で最新の Docker Desktop Community 3.0.0をインストールする。 こちらもダウンロードしてダブルクリックでインストールできる。
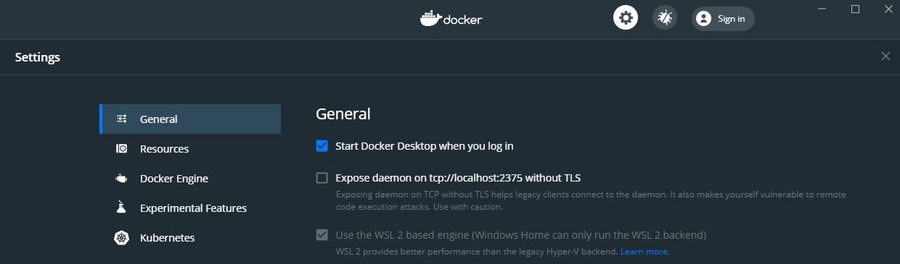
インストーラのキャプチャを忘れていたのだが、WSL2を有効化していれば自動的にWSL2をベースとして利用する設定にチェックが入っていたはず。
インストール後は今回はWindows 10 Homeで行っているので Use the WSL2 based engine (Windows Home can only run the WSL2 backend) にチェックが入り、チェックは外せないようになっている。

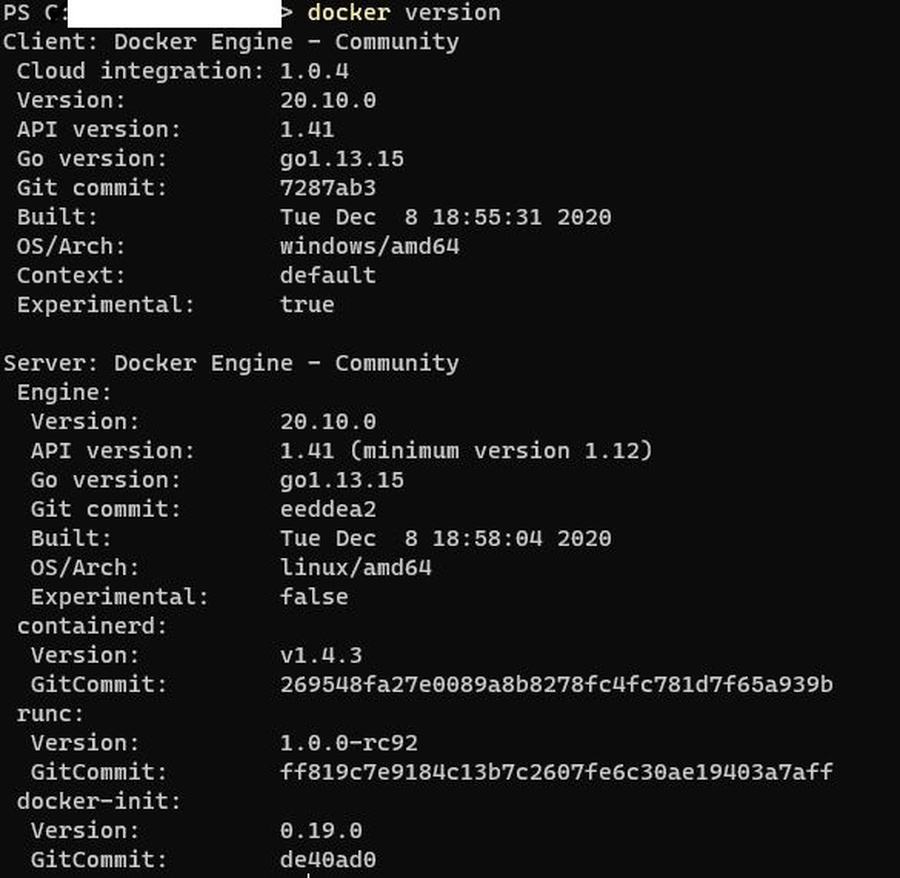
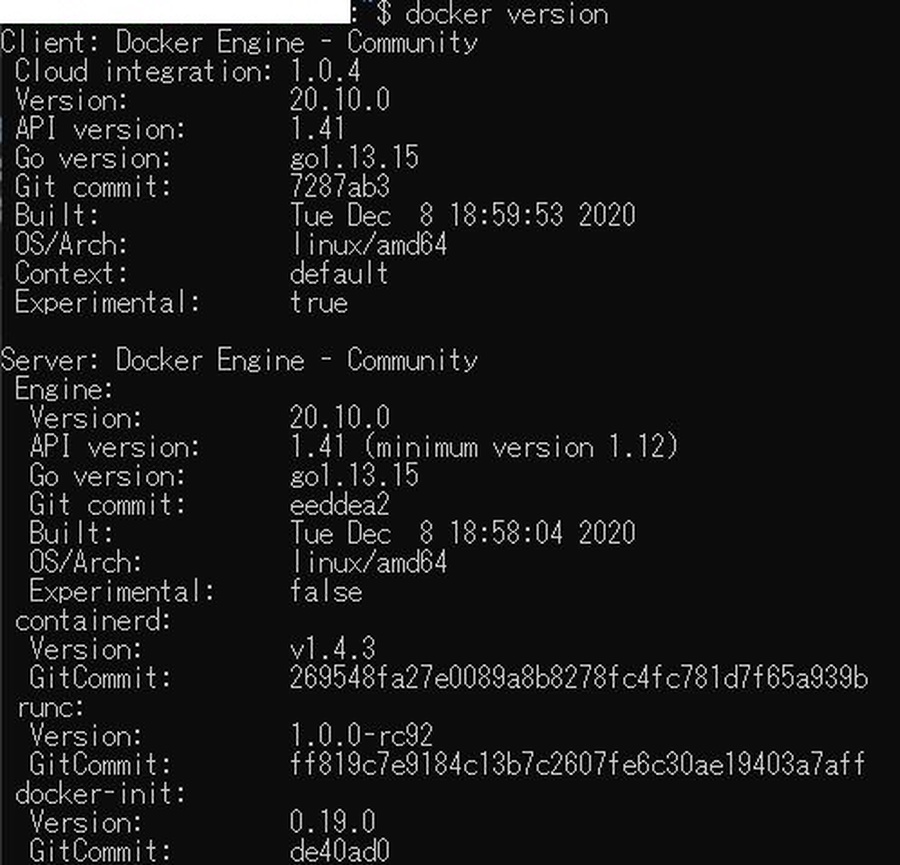
PowerShellからもdockerコマンドが利用できるようになっている。インストールしたLinuxからも同様にdockerコマンドが利用できるはず。
こっちはPowerShell

こっちはUbuntu

VSCodeのセットアップ
VSCode自体のインストールは省いて、VSCodeからWSL2上で動くUbuntu、の上で動くContainerにリモートアクセスして開発環境を整えていく。
VSCodeの Remote Development をインストールする
Remote Developmentという拡張は、Remote WSL、Remote Containers、Remote SSHの3つを含む拡張で、Remote SSH等は単体でも使うことができる(単純にVPS等のサーバに接続して開発するだけならRemote SSHだけでOK)
今回はWSL2、Ubuntu、Docker Containerの組み合わせなのでRemote Developmentをインストールする。

開発用のコンテナを用意する
まずは開発用のディレクトリを作る。このディレクトリはこれから作成するコンテナからは /workspace の下でアクセス可能となり、Ubuntu内のディレクトリであるため永続化される。
mkdir sample
cd sample
mkdir .devcontainer
cd ..
code .これでVSCodeが起動する。
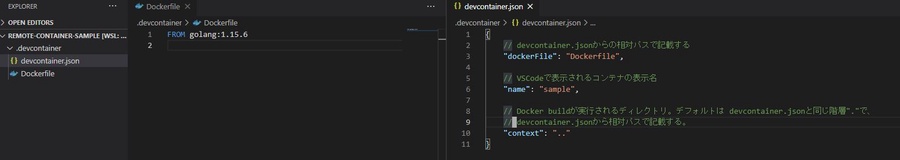
devcontainer.json
devcontainer.jsonはプロジェクトの環境をVSCodeに伝えるためのファイルで、様々なプロパティが用意されている。
拡張子の通りjsonで記載していく。 設定は様々あるがDockerfileを利用したコンテナを作成する場合は以下は必須となる。
{
// devcontainer.jsonからの相対パスで記載する
"dockerFile": "Dockerfile"
}その他は好きに設定していいが、最低限 name, context プロパティくらいは定義してもいいかもしれない。
{
// devcontainer.jsonからの相対パスで記載する
"dockerFile": "Dockerfile",
// VSCodeで表示されるコンテナの表示名
"name": "sample",
// Docker buildが実行されるディレクトリ。デフォルトは devcontainer.jsonと同じ階層"."で、devcontainer.jsonから相対パスで記載する。
"context": ".."
}Dockerfileの準備
Dockerfileは何でもいいので適当に準備して、devcontainer.json内のdockerFileに定義した場所に配置する。 今回はgoの公式イメージを利用してみる。

コンテナのビルド

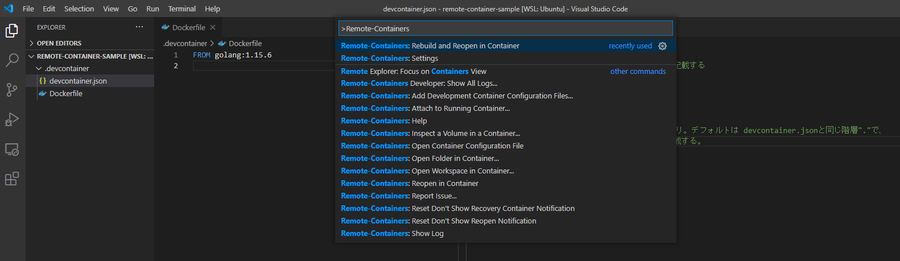
コマンドパレットを開き、以下を選択する。
Remote-Containers: Rebuild and Reopoen in Container
するとDockerfileに記載したコンテナがビルドされ、コンテナのビルドが成功すると自動的にVSCodeはコンテナ内にログインした状態になる。

コンテナの再ビルド
コンテナ内にVSCodeからログインした状態でコンテナを再ビルドしたい時はコマンドパレットにて以下を選択する。
Remote-Containers: Rebuild ContainerDocker Desktopで作成したコンテナを確認する
Docker DesktopをWindows側で開くと containers/Appsに起動中のコンテナを確認できる。 またImagesにコンテナのイメージがあることも分かる。不要になったイメージはこちらから削除することができる。